FEU前端开发框架V1.0是青岛港科技公司自主研发,基于Vue+Iview的企业级中后台产品。
一、框架特性:
• 丰富的组件和功能,满足绝大部分网站场景
• 提供开箱即用的 Admin 系统 和 高阶组件库,极大程度节省开发成本
• 提供专业、优质的一对一技术支持
• 友好的 API ,自由灵活地使用空间
• 细致、漂亮的 UI
• 事无巨细的文档
• 可自定义主题
关于iView可参考官方网站,链接地址:https://www.iviewui.com/
关于vue框架相关知识可参考vue官方文档,链接地址:https://cn.vuejs.org/v2/guide/
二、开发环境准备
1、环境说明
|
工具 |
版本 |
备注 |
|
VS Code |
1.46.0以上 |
微软免费开源代码编辑器 |
|
git |
最新版本 |
代码托管平台 |
|
Sourcetree |
最新版本 |
项目版本控制软件,适用于git项目管理 |
|
node.js |
最新版本 |
项目中用到了npm包管理工具和 webpack打包工具 |
2、环境安装
(一)Visual Studio Code 下载及安装:
下载地址:
https://code.visualstudio.com/
安装及使用说明:
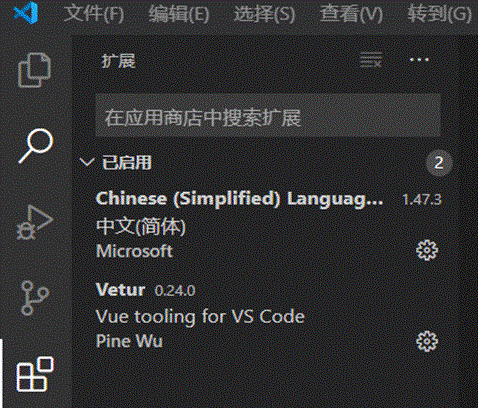
安装完毕后打开软件安装中文语言包和Vetur插件可以让vue代码提示高亮。

(二)git下载及安装:
下载地址:https://git-scm.com/
安装及使用说明:
打开项目git地址,复制克隆里面的地址,在本地通过git clone +地址 命令,可以将远程代码下载到本地。
(三)Sourcetree下载及安装
下载地址:https://www.sourcetreeapp.com
安装及使用说明:
下载免费版,免去了不必要的注册信息,Sourcetree 能够很好的解决代码冲突问题,可以自己建立分支、代码同步、提交等操作,非常直观,避免了代码的覆盖问题。
(四)node.js下载及安装
下载地址:https://nodejs.org/en/download/
安装及使用说明:
安装完成node.js环境后,在vscode中点击终端菜单下单新建终端,在终端窗口中输入命令:“npm install -g cnpm --registry = https://registry.npm.taobao.org”安装cnpm 淘宝镜像,这样国内依赖下载速度会更快。
在项目中运行cnpm install命令下载所需依赖,npm run serve命令运行程序。
三、前端文件目录说明
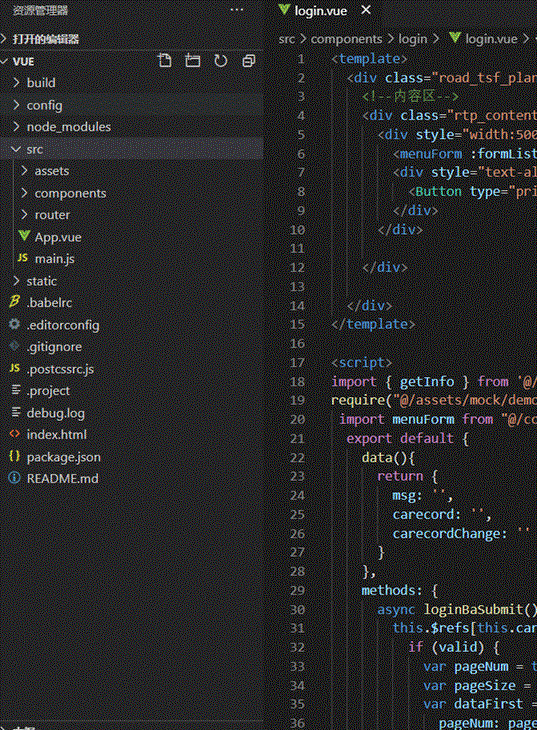
将克隆下来的项目分别导入Visual Studio Code和Sourcetree 中,在Visual Studio Code中打开项目,我们先看下项目目录:
1.build文件中存放了一些构建脚本和webpack打包的配置。
2. config文件中存放了api接口地址的配置文件。
3.node_modules 文件中是程序运行所需的依赖,可以在package.json文件中看到相关的版本号。
4.Src是项目最重要的部分,assets存放着公共的js、css、images等文件。Components存放着vue页面组件。Router存放着路由文件。App.vue是系统的入口页面,通过路由加载不同的组件进行展示。main.js是系统的入口文件,里面引用了需要的依赖。
5.README.md文件中记录了项目运行的命令以及配置工作。
四、前端框架功能详解
1.ajax前后端数据交互:
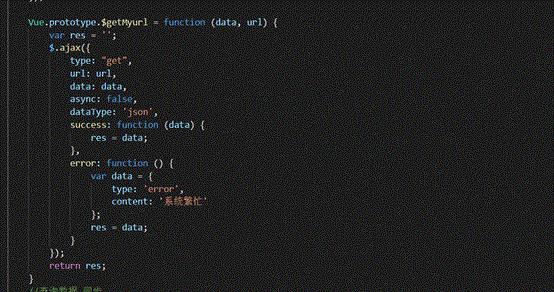
前后端数据交互ajax:在src\assets\js\common.js中根据返回提示和请求类型对ajax进行了封装,我们可以直接调用。请求方式封装:

请求方式调用:

2.用户登录:
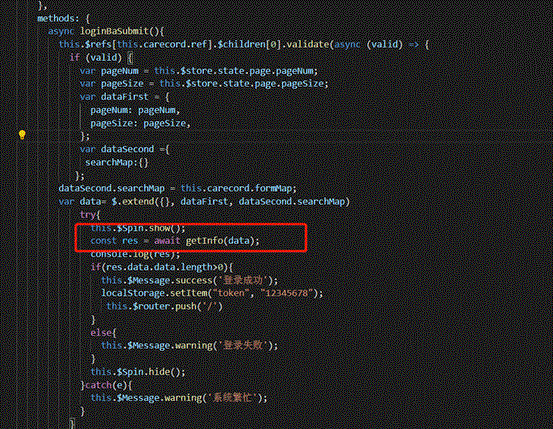
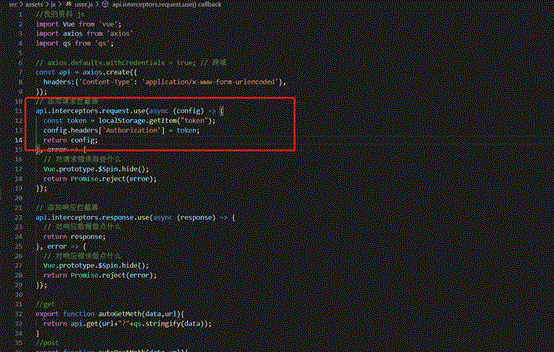
在项目中,页面登录接口成功登录后,接口会返回登录信息token和角色名,将信息保存在localStorage中,这样在src\assets\js\user.js页面就可以获取相应的值,然后通校验,完成路由跳转。

3.导航菜单生成和菜单数据格式处理:
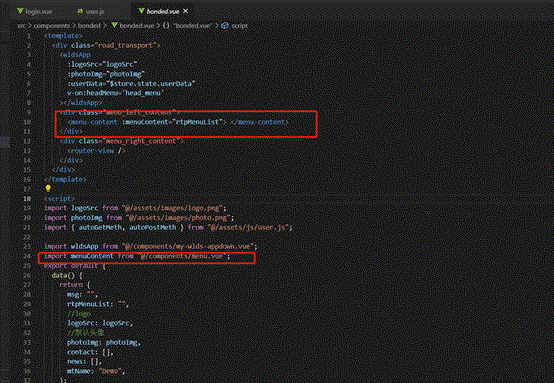
在src\components\bonded\bonded.vue中,引用了菜单组件menuContent,通过rtpMenuList将父组件中获取得菜单数据传到子组件中。

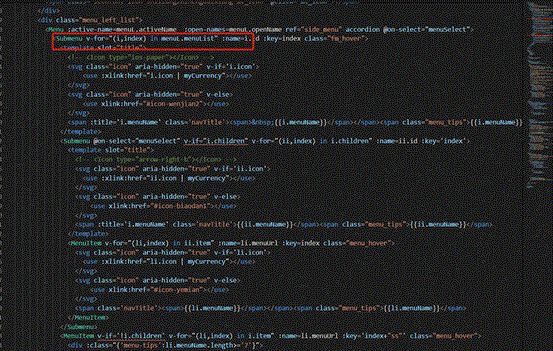
在src\components\menu.vue中,通过props: ['menuContent']获取父组件中菜单得值,然后通过v-for循环将菜单展示出来。

4.api接口封装:
在src\assets\js\common.js中将调用得api接口进行了封装。

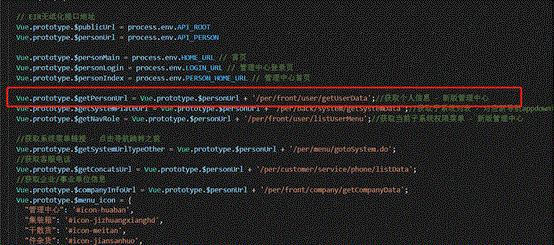
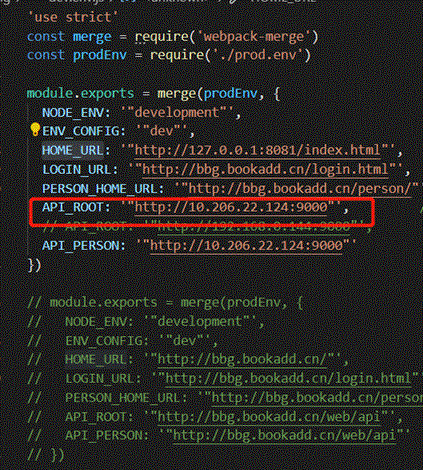
process.env.API_ROOT是在config\dev.env.js文件中进行配置得,便于不通环境得时候更改接口IP地址,如图所示:

调用时候只需要调用只需this.+参数名就可以了,这样便于管理如图所示:

5.新增接口调用:
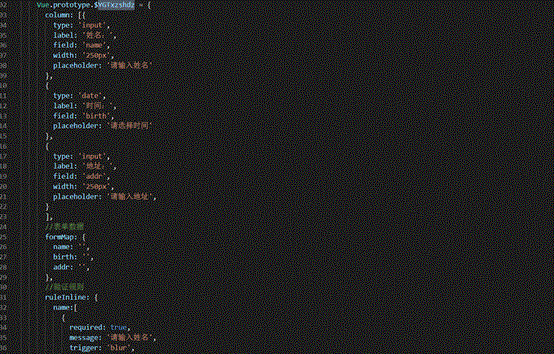
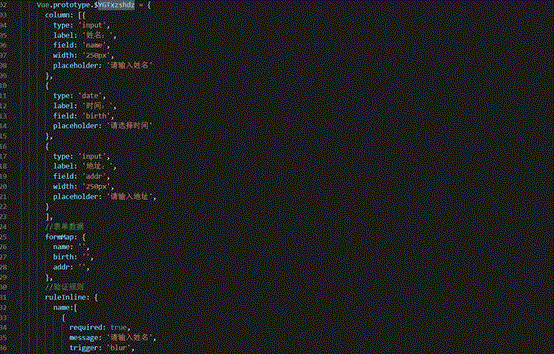
在src\components\bonded\table\list.vue页面中,调用了menuForm公共组件,这个组件中封装了所以得form表单类型,通过this.$ comaccountSearch获取需要展示得表单信息,如图所示:

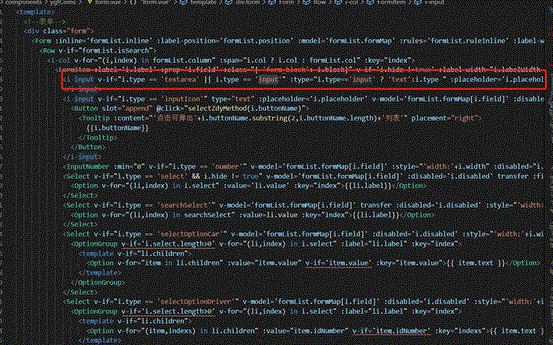
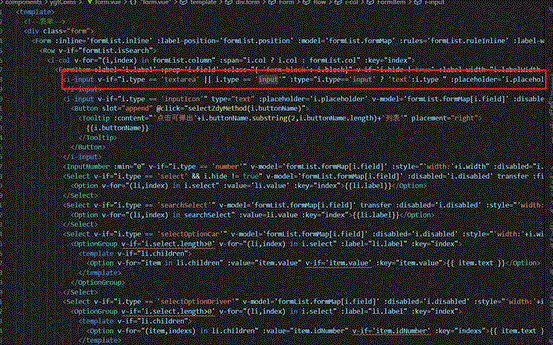
信息中包括表单名称,参数名称、表单类型、和检验等信息,通过modalList将信息传到子组件src\components\form.vue中,然后通过判断端显示状态,将要添加得表单展示出来,如图所示:

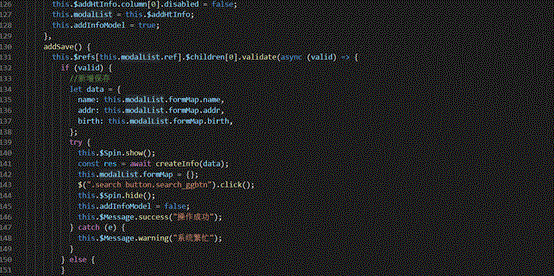
然后在页面中填好需要新增得参数,点击提交按钮,调用之前封装好得ajax请求方法,将数据提交。

6.修改接口调用:
在src\components\bonded\table\list.vue页面中,调用了menuForm公共组件,这个组件中封装了所以得form表单类型,通过this.$ modalList获取需要展示得表单信息,如图所示:

信息中包括表单名称,参数名称、表单类型、和检验等信息,通过modalList将信息传到子组件src\components\form.vue中,然后通过判断端显示状态,将要添加得表单展示出来,如图所示:

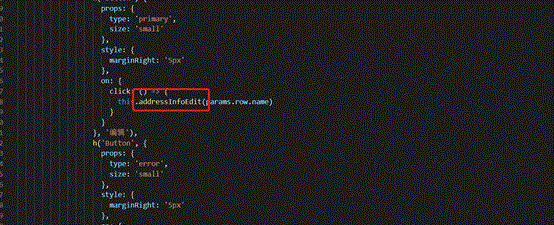
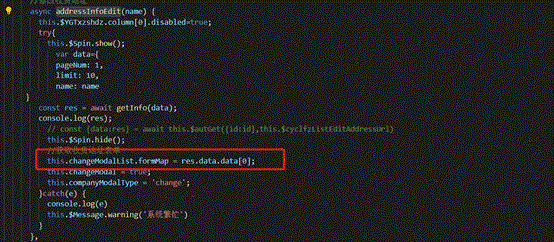
点击编辑按钮时候调用查询接口,获取本条数据信息反显到form表单中,如图所示:

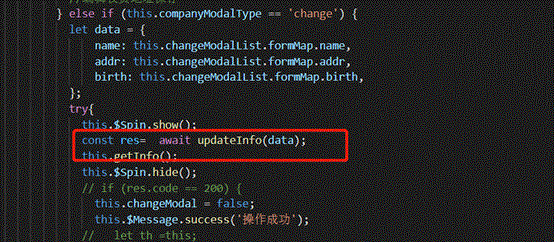
然后在页面中填好需要修改得参数,点击提交按钮,调用之前封装好得ajax请求方法,将数据提交。

7.删除接口调用:
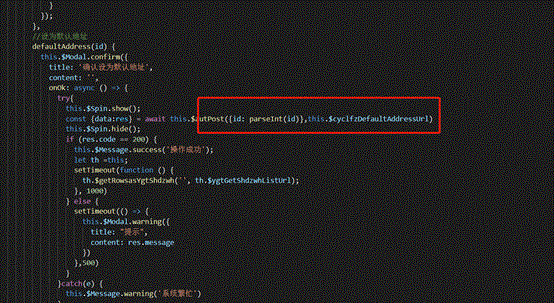
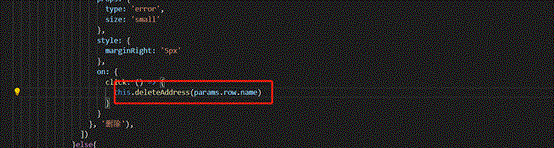
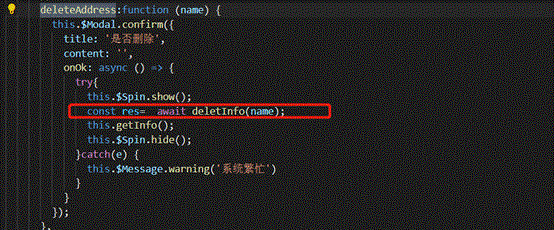
在src\components\bonded\table\list.vue页面中, 点击删除按钮,获取删除数据的id,然后把id作为参数传给后端接口完成删除,代码如图所示:

8.查询接口调用:
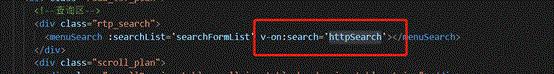
在src\components\bonded\table\list.vue实现查询功能,调用公共组件 menuSearch,menuSearch中调用了公共组件src\components\form.vue,这里面封装了查询输入框,跟之前的新增form表单类似,通过将要展示的搜索条件数据进行循环遍历,判断显示状态进行展示。



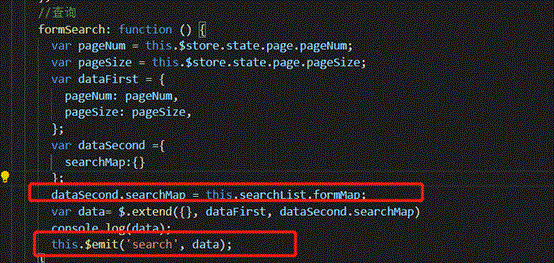
在父组件src\components\bonded\table\list.vue中,获取到了查询的请求,代码如图所示:

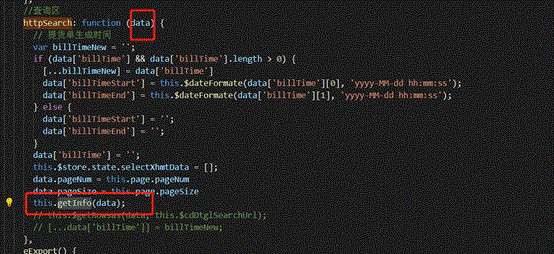
在父组件中完成查询请求,如图所示:

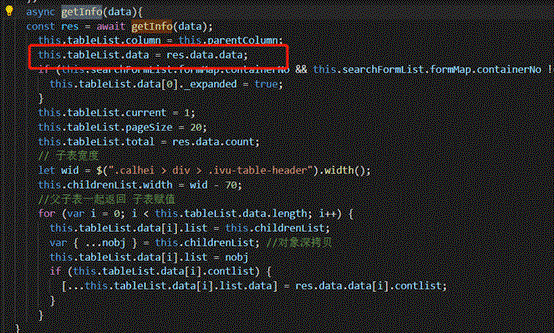
然后将获取的数据赋值给tableList.data,然后循环通过表格展示出来,如图所示:

9.通用封装方法:
一些常用的数据处理的封装方法,在src\assets\js\common.js中,比如时间处理方法等等。

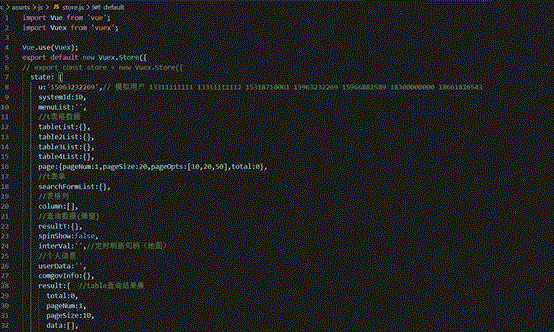
10.vuex功能应用:
src\assets\js\store.js中是对vuex得应用,把标签存储store中,然后在其他页面中通过this.$store.state.xx就能获取动态存储在store中的标签数据,具体的vuex基础知识参考vue教程。