Mock通过拦截对ajax请求进行拦截,将模拟数据通过接口获取到,这样最后直接更换后台接口即可。下面通过具体的示例进行说明。
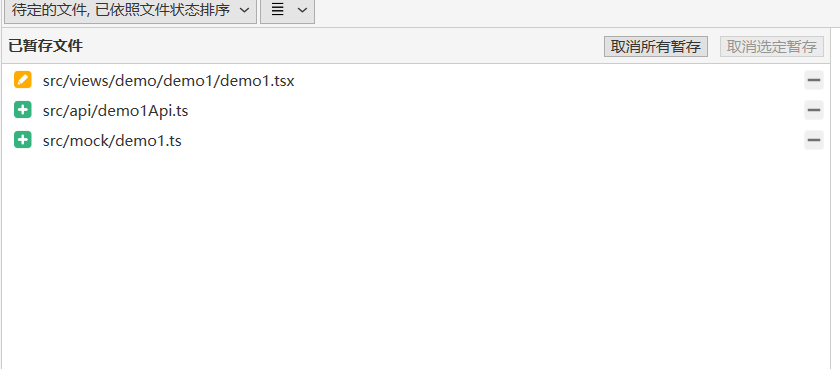
我们demo1为例,主要涉及的文件有demo1.tsx页面、api接口文件夹中的demo1Api.ts文件和mock文件夹中的demo1.ts文件。每个模块都要建立自己相应的api接口文件和mock文件。

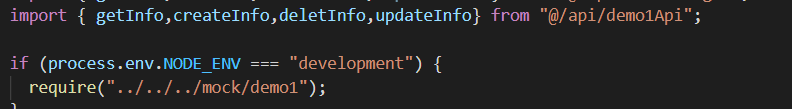
1.demo1.tsx页面文件需要引入mock文件夹中的demo1.ts文件和api接口文件夹中的demo1Api.ts文件,如图所示:

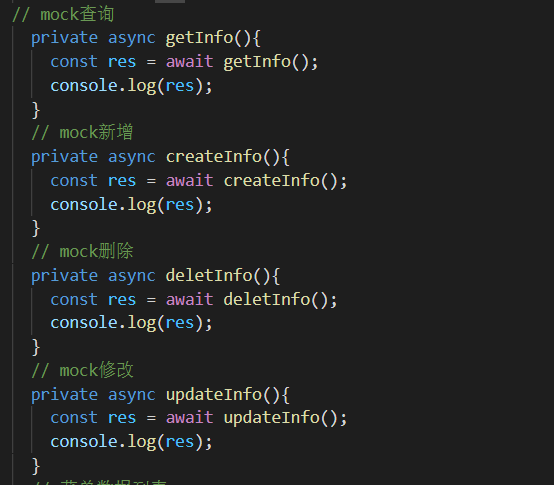
2.demo1.tsx页面进行正常的接口调用,如图所示:

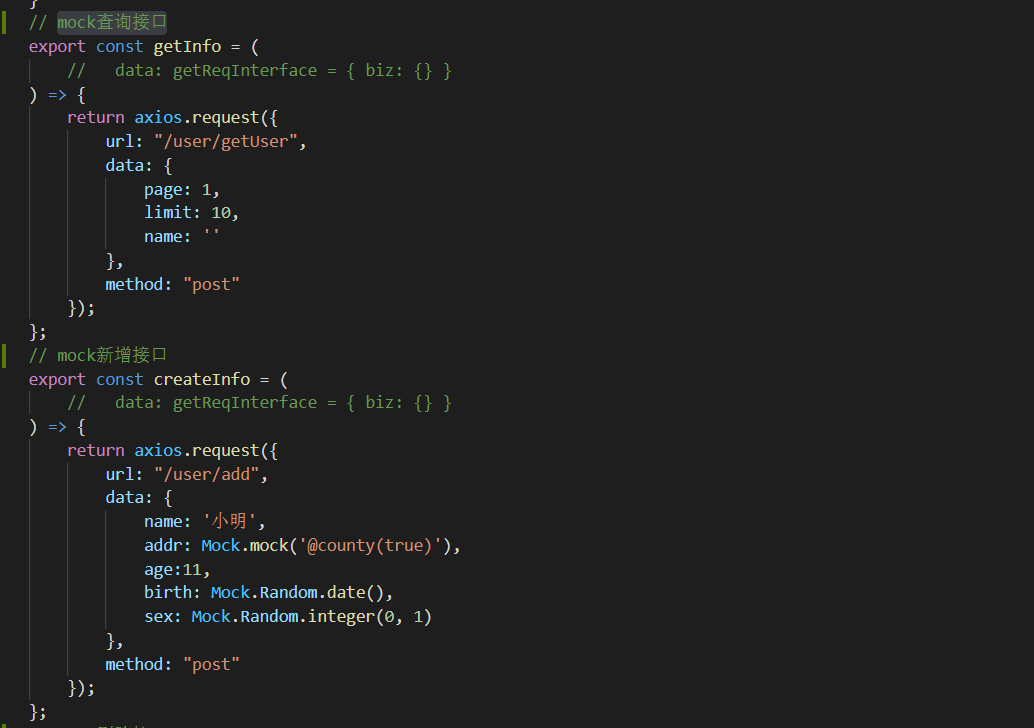
3. api接口文件夹中的demo1Api.ts文件跟原来一样进行接口的调用编写,注意配置好参数,参数名称根据具体页面的参数名称进行命名,如图所示:

4. mock文件夹中的demo1.ts文件首先引入mock依赖,如图所示:

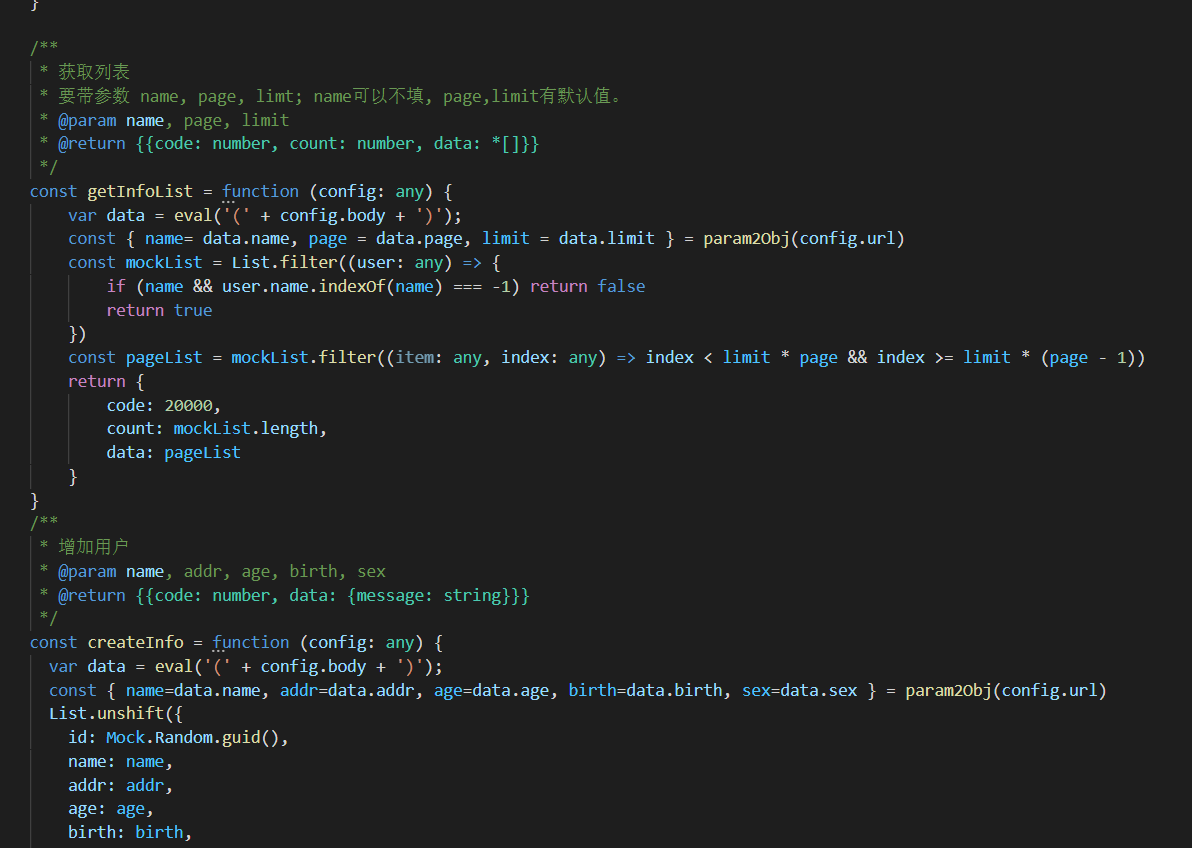
5.然后就是增删改查模拟接口的编写,注意将示例中的参数改成对应实际页面中的参数。接口的实现主要就是js进行数据操作和值的随机生成,如图所示:

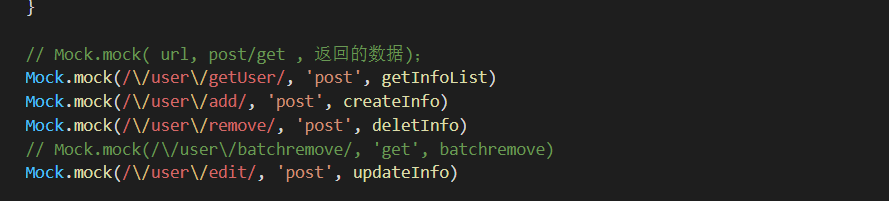
6.最后设置ajax拦截,将本地模拟数据通过接口的方式获取到,如图所示:

id: Mock.Random.guid() --生成用户id
name: Mock.Random.cname() --生成用户名
addr: Mock.mock('@county(true)') --生成城市名称
age|18-60': 1 --生成年龄
birth: Mock.Random.date() --生成时间
下面地址可以查看更多生成类型:https://github.com/nuysoft/Mock/wiki
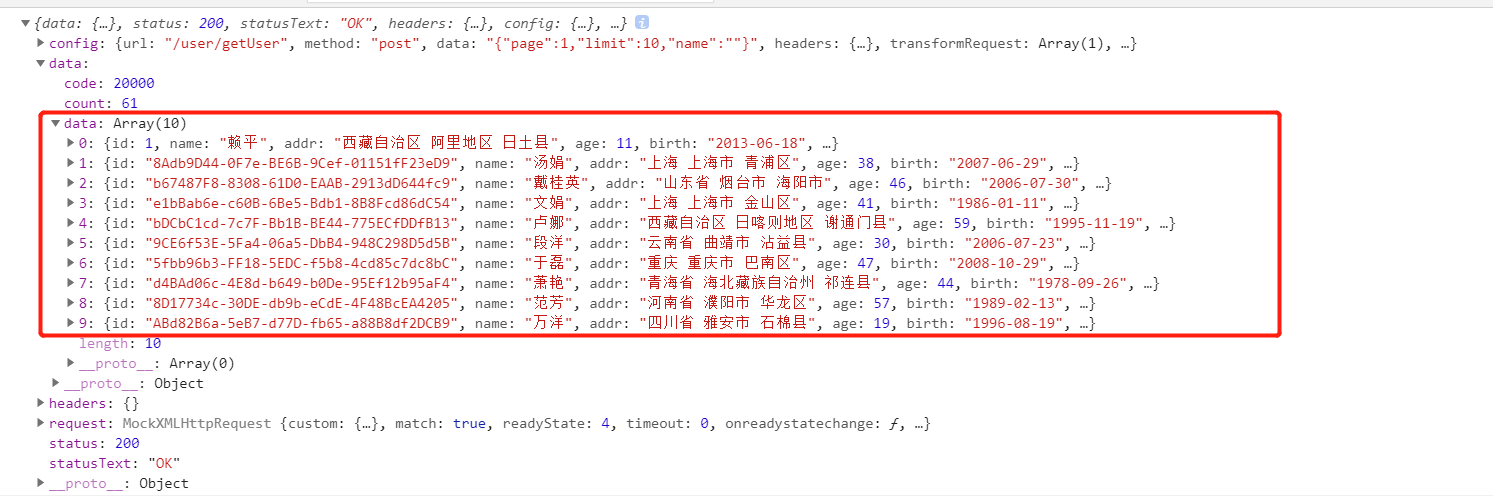
8.接口输出数据格式,如图所示: